时间:2022-12-13 浏览量:
html代码:
<!-- 引入 layui.css --> <link href="//cdn.staticfile.org/layui/2.7.6/css/layui.css" rel="stylesheet"> <!-- 引入 layui.js --> <script src="//cdn.staticfile.org/layui/2.7.6/layui.js"></script> <table class="layui-hide" id="demo"></table> <script> layui.use('table', function () { var table = layui.table; table.render({ elem: '#demo'//对应着Table的ID , method: 'get' , toolbar: 'default' , url: '/Demo/GetJson2'//URL为数据接口的地址 , request: { //自定义 page limit pageName: 'pageNo', //页码的参数名称,默认:page limitName: 'pageSize' //每页数据量的参数名,默认:limit } , parseData: function (res) { return { "code": 0,//数据类型,必须的 "count": res.count,//总记录数,用于分页 "data": res.data,//必须的 } } , cellMinWidth: 80 //全局定义常规单元格的最小宽度,layui 2.2.1 新增 , cols: [[ { field: 'id', title: '编号', width: 80, sort: true } , { field: 'name', title: '姓名', width: 100, sort: true } , { field: 'age', title: '年龄', width: 80, sort: true} , { field: 'sex', title: '性别', width: 80, sort: true } ]], limits: [15, 30, 50, 100], limit: 15, page: true, }); }); </script>
生成模拟数据:
//模拟生成一个JSON
public ActionResult GetJson2(int pageNo, int pageSize)
{
Random ra = new Random();//随机数
int count = pageSize * 10;//总记录数
string json = "";
json += "{";
json += "\"count\":" + count + ",";
string data = "\"data\":[";
for (int i = ((pageNo - 1) * pageSize); i < (pageNo * pageSize); i++)
{
if (data == "\"data\":[")
{
data += "{\"id\":" + (i + 1) + ",\"name\":\"姓名_" + (i + 1).ToString() + "\",\"age\":" + ra.Next(10, 30) + ",\"sex\":\"" + ((i % 3 == 0) ? "女" : "男") + "\"}";
}
else
{
data += ",{\"id\":" + (i + 1) + ",\"name\":\"姓名_" + (i + 1).ToString() + "\",\"age\":" + ra.Next(10, 30) + ",\"sex\":\"" + ((i % 3 == 0) ? "女" : "男") + "\"}";
}
}
json += data + "]";
json += "}";
return Content(json);
}生成的Json数据
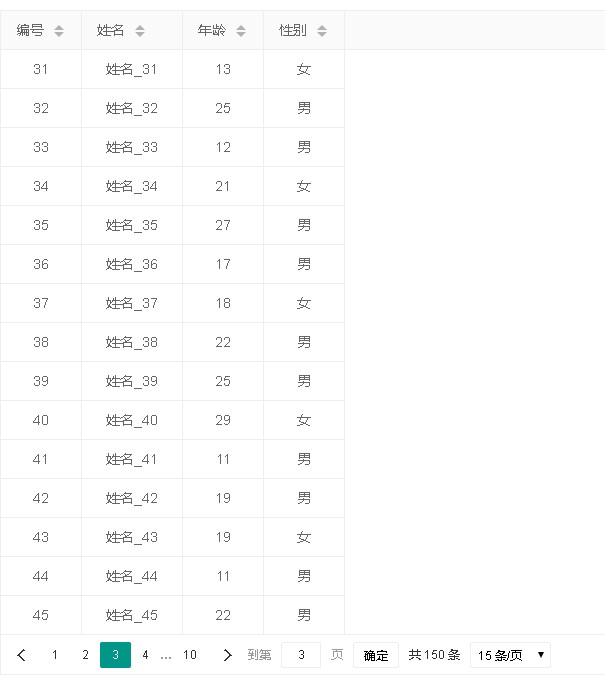
{"count":150,"data":[{"id":1,"name":"姓名_1","age":10,"sex":"女"},{"id":2,"name":"姓名_2","age":20,"sex":"男"},{"id":3,"name":"姓名_3","age":20,"sex":"男"},{"id":4,"name":"姓名_4","age":17,"sex":"女"},{"id":5,"name":"姓名_5","age":14,"sex":"男"},{"id":6,"name":"姓名_6","age":12,"sex":"男"},{"id":7,"name":"姓名_7","age":16,"sex":"女"},{"id":8,"name":"姓名_8","age":14,"sex":"男"},{"id":9,"name":"姓名_9","age":14,"sex":"男"},{"id":10,"name":"姓名_10","age":13,"sex":"女"},{"id":11,"name":"姓名_11","age":13,"sex":"男"},{"id":12,"name":"姓名_12","age":25,"sex":"男"},{"id":13,"name":"姓名_13","age":28,"sex":"女"},{"id":14,"name":"姓名_14","age":22,"sex":"男"},{"id":15,"name":"姓名_15","age":28,"sex":"男"}]}效果预览:

简单说明:
开启分页功能: page: true,
当前每页记录数: limit: 15,
记录数可选的集合: limits: [15, 30, 50, 100],
从layui传递给mvc的分页参数: request: { pageName: 'pageNo', limitName: 'pageSize' }
在mvc接收layui传来分页参数: public ActionResult GetJson2(int pageNo, int pageSize)
layui接收mvc传来的值:
parseData: function (res) {
return {
"code": 0,//数据类型,必须的
"count": res.count,//总记录数,用于分页
"data": res.data,//必须的
}
}
RELATED RECOMMEND
2022-12-13
jquery简单拖拽实现动态排序效果:1、html代码<scriptsrc="//code.jquery.com/jquery-1.12.4.min.js"></script><script src="//code.jquery.com/ui/1.13.1/jquery-ui.min.js">&

2022-12-13
外贸电商领域 Twitter 已成为一种极具潜力的推广工具,能够为外贸网站快速导入大量流量,是外贸电商发展的时代趋势。一、将 Twitter 和外贸网站关联起来(一)添加 Twitter 分享按钮在网站添加 Twitter 分享按钮意义重大。这不仅方便客户将网站产品、内容分享到他们自己的 Twitter,更关键的是,每当网站更新产品或文章时,QY千亿国际自己要把更新内容分享到自己的 Twitter 上。如

2022-12-13
在如今这个网络盛行的时代,富媒体已然不是什么新奇玩意儿,尤其是谷歌广告里屡屡现身的富媒体呈现样式,着实让人看得目不暇接。不过,鲜为人知的是,自然排名结果之中其实同样潜藏着形形色色的富媒体内容。这些富媒体元素仿若一把充满魔力的钥匙,哪怕咱们的网站在搜索结果里的排名欠佳(例如处于首页非前三的位置),却也能借助它们叩开与更多用户互动交流的大门,使得原本白热化的关键词排名角逐不再那般惨烈。那么,作为 SE