时间:2019-06-06 浏览量:
前置条件:
1、自行申请注册小程序账号
2、网页开通HTTPS
具体步骤如下:
1、下载微信开发者工具://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
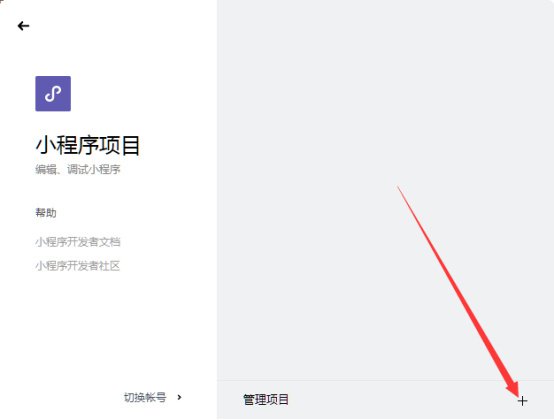
2、安装好之后,打开微信开发者工具,选择小程序项目

3、点击管理项目后侧加号(界面右下角)

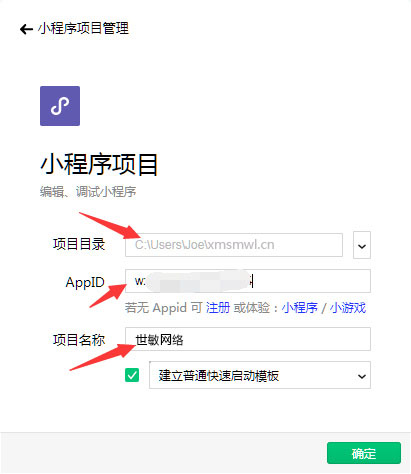
4、打开新建项目界面,选择项目目录,输入APPID、项目名称,确定

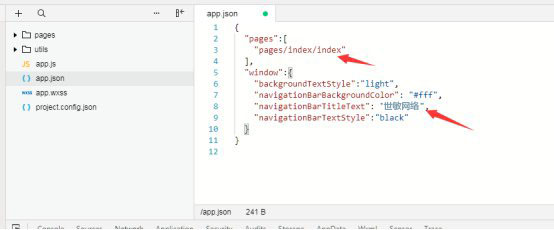
5、打开app.json文件,将pages项目中多余的代码删除,navigationBarTitleText项目对应的小程序名字,修改一下,点击顶部菜单:文件,保存。

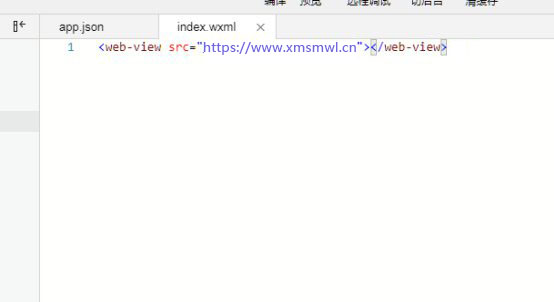
6、打开/pages/index/index.wxml文件,将文件中内容清空,粘贴一下代码:
<web-view src="//lqelsmm.com"></web-view>

7、届时,左侧预览窗口会出现预览界面,但是在未设置的情况下,会出现类似以下页面(不支持打开非业务域名//lqelsmm.com,请重新配置。)

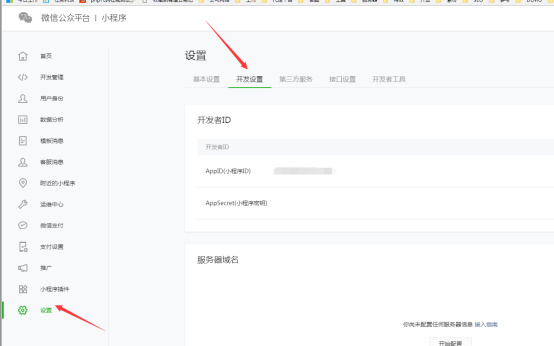
此时,登录微信小程序管理页面,依次点击:设置、开发设置。

将页面向下滚动,找到业务域名区域,点击开始配置。

管理员扫码确认

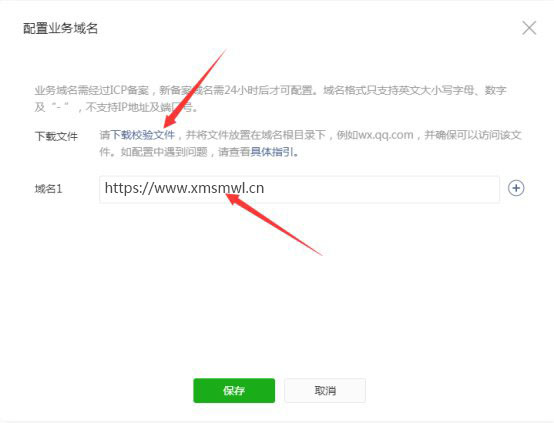
下载校验文件,上传至网站根目录,在业务域名处输入对应的域名,保存。

如果校验文件未上传,则无法保存,会出现“文件校验失败。若已上传文件,可根据指引自查。”的提示。

保存成功后效果如下:

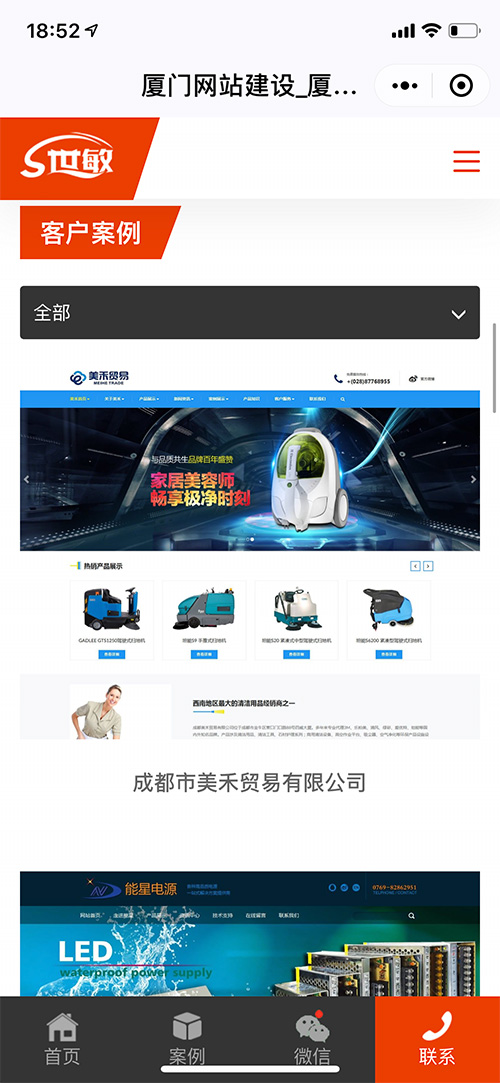
8、回到微信开发者工具,再次在index.wxml文件中点击保存,左侧可出现正确的预览,如下图:

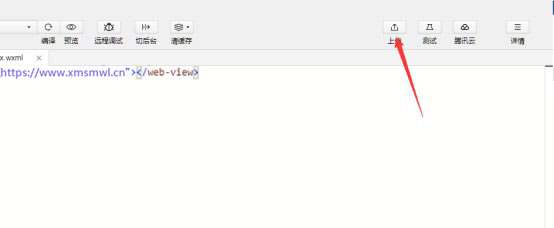
9、点击右上角上传

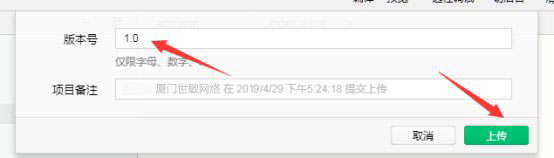
10、上传时,会弹出确认页面,一次输入版本号,项目备注,点击上传。这里需要注意的是版本号只能是字母、数字、小数点。

11、回到微信小程序操作页面,

点击开发管理,找到刚才提交的版本,点击后面的提交审核。
RELATED RECOMMEND
2019-06-06
外贸电商领域 Twitter 已成为一种极具潜力的推广工具,能够为外贸网站快速导入大量流量,是外贸电商发展的时代趋势。一、将 Twitter 和外贸网站关联起来(一)添加 Twitter 分享按钮在网站添加 Twitter 分享按钮意义重大。这不仅方便客户将网站产品、内容分享到他们自己的 Twitter,更关键的是,每当网站更新产品或文章时,QY千亿国际自己要把更新内容分享到自己的 Twitter 上。如

2019-06-06
在如今这个网络盛行的时代,富媒体已然不是什么新奇玩意儿,尤其是谷歌广告里屡屡现身的富媒体呈现样式,着实让人看得目不暇接。不过,鲜为人知的是,自然排名结果之中其实同样潜藏着形形色色的富媒体内容。这些富媒体元素仿若一把充满魔力的钥匙,哪怕咱们的网站在搜索结果里的排名欠佳(例如处于首页非前三的位置),却也能借助它们叩开与更多用户互动交流的大门,使得原本白热化的关键词排名角逐不再那般惨烈。那么,作为 SE

2019-06-06
外贸网站提示用户是否接受cookie是因为cookie对网站及用户都有好处,但同时也可能对用户的隐私造成影响。Cookie是一种小型文档,由网站发送到用户的设备上,用于记录用户的行为和偏好,从而提供个性化的浏览体验。它们可以记录用户的登录状态、购物车信息等,以便用户下次访问时无需重新输入。同时,cookie还帮助网站分析用户行为,如页面浏览量、停留时间和点击次数等,为网站


